- 投资资讯网交易在线 (http://www4.pm001.net/index.asp)
-- 纸币冠号(不含流通纸币) (http://www4.pm001.net/list.asp?boardid=128)
---- 出901KU冠蓝宝石标准50连全程无4.7 (http://www4.pm001.net/dispbbs.asp?boardid=128&id=29234055)
-- 发布时间:2022/5/26 9:29:00
-- 出901KU冠蓝宝石标准50连全程无4.7
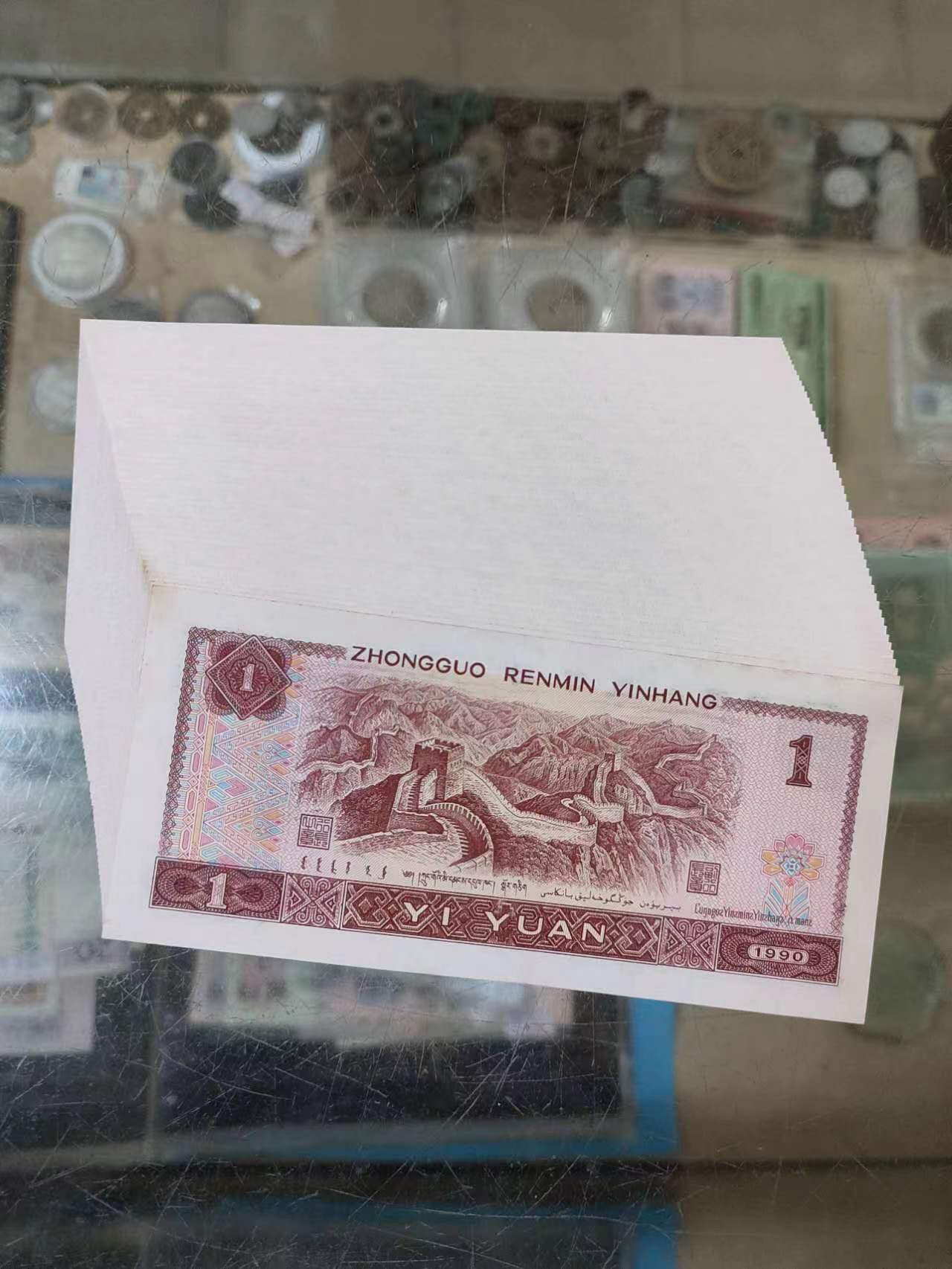
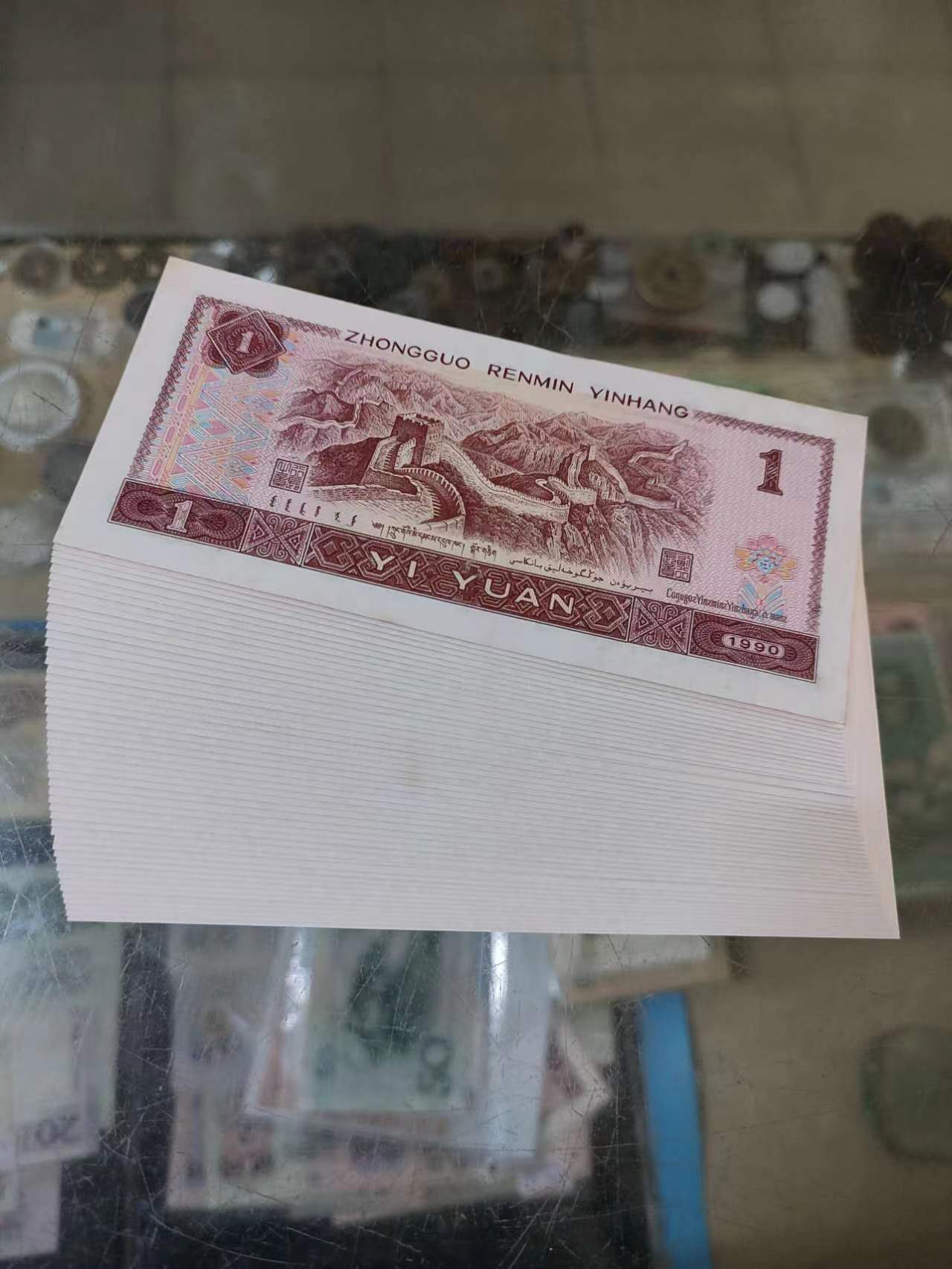
 此主题相关图片如下:
此主题相关图片如下:
 此主题相关图片如下:
此主题相关图片如下:
 此主题相关图片如下:
此主题相关图片如下:
出901KU冠蓝宝石标准50连全程无4.7售每张10元电
-- 发布时间:2022/5/26 10:19:00
--


-- 发布时间:2022/5/26 11:27:00
--
每张9元电
-- 发布时间:2022/5/26 15:04:00
--
8元一张
-- 发布时间:2022/5/26 16:17:00
--


-- 发布时间:2022/5/26 18:00:00
--


-- 发布时间:2022/5/27 9:23:00
--


-- 发布时间:2022/5/28 9:21:00
--


-- 发布时间:2022/5/28 10:45:00
--


-- 发布时间:2022/5/29 10:11:00
--

